Typography
typography란 활자를 읽기 쉬울 뿐만 아니라 보기 좋게 표기하기 위한 기술과 예술을 말한다. html에서 활자란 텍스트로 된 정보를 가리킨다.
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed. The arrangement of type involves selecting typefaces(design), point sizes, line lengths, line-spacing (leading), and letter-spacing (tracking), as well as adjusting the space between pairs of letters(kerning).
+) vscode에서 dummy text 만들기
<p>
Emmet) lorem + tab
</p>
자주 사용하는 속성
+) typography 용어 | 출처

- font-size | 글씨의 크기
- absolute unit인 px과 relative unit인 em, rem을 이용해서 폰트 사이즈를 설정
- em | equal to capital M의 약어
- 1em이란 어떤 요소에 실제 적용 중인 폰트 사이즈를 말한다. 따라서 각 요소에 따라 1em 값은 달라질 수 있다.
- 부모 요소의 1em 값은 자식 요소에도 전달된다.
- rem | root em
- 1rem은 root에 적용 중인 폰트 사이즈를 말한다. 여기에서 root는 html 태그를 말한다.
- 브라우저 사용자가 값을 따로 지정하지 않았다면, 기본값으로 1rem은 16px이다.
- line-height(leading) | baseline 간의 간격, 즉 줄간격
- em | line-height을 조정할 때에는 em을 가장 많이 사용하기 때문에, 따로 단위를 사용하지 않아도 된다.
- 현재 적용 중인 폰트 사이즈를 기준으로, 몇 배만큼의 줄간격을 사용할 것인지 설정할 수 있다.
- line-height: 1.5는 줄간격 150%을 의미한다.
- px, rem | 잘 사용하지 않는다
- em | line-height을 조정할 때에는 em을 가장 많이 사용하기 때문에, 따로 단위를 사용하지 않아도 된다.
- letter-spacing | 글자와 글자 간의 간격
- px
- em | 해당하는 요소의 폰트 사이즈 비율에 맞게 자간을 조정할 수 있다
- rem | 잘 사용하지 않는다
- font-weight | 서체 굵기
- 100, 300, 400(regular), 500, 700(bold), 900
- font-family | 서체
- "Poppins" 서체를 적용한다
- fallback font | 대체 폰트
- "Poppins" 서체가 없으면, sans-serif 계열의 서체 중에 아무거나 적용한다
- "Poppins" 서체가 없으면, Roboto 서체를 적용하고, 없으면 sans-serif 서체 중에 아무거나 적용한다
p {
font-family:"Poppins";
font-family:"Poppins", sans-serif;
font-family:"Poppins", "Roboto", sans-serif;
}
- color | font의 컬러를 설정할 수 있고, 같은 색깔을 다음 세가지 방법으로 표현 가능
- hex | #0066ff
- rgb | red, green, blue => rgb(0, 102, 255)
- rgba | red, green, blue, opacity(불투명) => rgb(0, 102, 255, 1)
+) serif(우) vs. sans-serif(좌) | 출처

기타 속성
- text-align | 텍스트 정렬
- left, right, center
- text-indent | text-indentation, 들여쓰기(문단의 첫번째 텍스트)
- px
- text-transform | alphbet을 base로 하는 언어에서 사용
- none, capitalize(모든 단어의 첫글자를 대문자로 바꿈), uppercase, lowercase
- text-decoration | text에 line을 만드는 것과 관련된 속성
- none, underline, line-through(취소선, line-strike), overline(텍스트의 위에 line)
- anchor tag에 text-decoration: none을 많이 사용
- font-style
- normal, italic, oblique
- em tag에 font-style: none을 많이 사용
Web font 적용하기
외부에서 가져온 폰트 적용하기
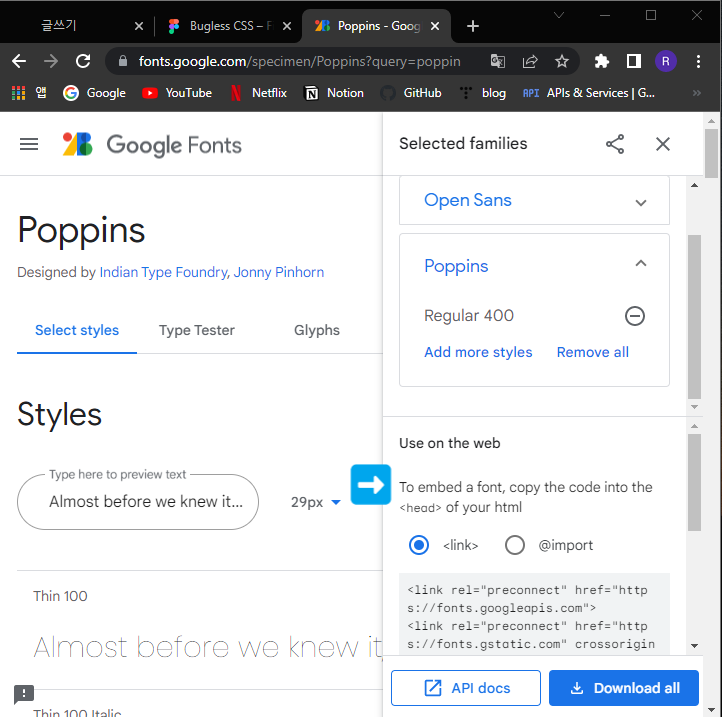
우리가 css에서 font-family로 서체를 적용했더라도, 사용자의 pc에 해당 서체가 없다면, 웹 페이지의 폰트는 사용자가 정의한 기본 폰트로 보여지게 된다. 이를 방지하기 위해서는 css에서 해당 폰트를 사용자에게 제공해야 한다. 직접 폰트 파일을 제공할 수도 있지만, 보통은 외부의 폰트 파일을 가져와서 제공한다(구글에서 제공하는 폰트).

그림에서 나타난 코드를 html의 head 태그 내부에 작성하면 해당 폰트를 웹 사이트에 적용할 준비가 된 것이다.
css 파일에서 body 태그에 font-family를 설정하면 웹 사이트 전체에서 해당 서체가 적용된다. 이 때 style.css에서 서체를 설정하기 보다는, typography.css라는 파일을 새로 만들어서, 서체와 관련된 스타일링만을 따로 관리한다.
body {
font-family: 'Poppins', sans-serif;
}개발자 도구의 computed 탭의 Rendered Fonts에서 해당 폰트가 잘 적용되었는지 확인할 수 있다.
직접 폰트 파일을 가져와서 적용하기
직접 폰트 파일을 적용하는 것은 다음의 단계로 나누어 볼 수 있다.
- 사용하고자 하는 폰트의 파일을 다운 받은 뒤, 프로젝트 폴더에 넣는다.
- font.css라는 파일에 사용하고자 하는 폰트 파일을 연결한다.
- html이나 css에 font.css 파일을 import한다. 이 때 font와 관련된 link 태그는 가장 먼저 parse되도록 하는 것이 좋다.
- html | css 파일을 import할 때 사용하는 link 태그를 이용한다.
- <link rel="stylesheet" href="./font.css">;
- css | css에 직접 font를 import 할 수 있다
- @import url("./font.css");
- body { font-family: "내가 지정한 이름", sans-serif };
- html | css 파일을 import할 때 사용하는 link 태그를 이용한다.
폰트 파일을 연결하려면, font.css에는 다음과 같은 코드를 작성하는데, 각 브라우저마다 지원하는 폰트 파일의 확장자가 다르기 때문이다. 아래와 같이 src와 format을 작성한다.
@font-face {
font-family: 'myFont';
font-style: normal;
font-weight: 400;
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'),
/* IE6-IE8 */ url('webfont.woff2') format('woff2'),
/* Super Modern Browsers */ url('webfont.woff') format('woff'),
/* Pretty Modern Browsers */ url('webfont.ttf') format('truetype'),
/* Safari, Android, iOS */ url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
+) @font-face cheat sheet | css-trick.com
아래는 R(regular) 사이즈의 폰트만을 정리한 것으로, L(light), B(bold) EB(extra-bold)에 대해서도 font-weight와 파일 경로 값만 바꾸어서 코드를 작성해야 한다.

Typography Library 만들기
폰트 스타일링과 관련된 속성값을 class로 선언해 두면, html 요소의 해당 클래스를 지정함으로써 스타일을 간편하게 재사용할 수 있다.
+) html의 모든 태그는 class라는 attribute를 가질 수 있고, 이 속성은 오직 css 스타일링을 쉽게 하기 위한 속성이다.
- Check Font-Family
- Set Size, Line-spacing and Letter-spacing at once
- size | pixel, rem
- line-spacing | em(생략 O)
- letter-spacing | em(생략 X)
- Weight(fw), Color(fc) 등도 설정할 수 있다
- color는 배경색 등 다양한 곳에서 사용될 수 있으므로 text-color로 설정하는 것도 좋은 방법
- typography.css Example
body {
font-family: 'font-name', fallback-font-type;
}
input,
button,
textarea {
font-family: 'Poppins', sans-serif
}
.fs-base {
font-size: 1rem;
line-height: 1.5;
letter-spacing: -0.015em;
}
+) input, button, textarea와 같은 form 계열의 html 요소에는 body에 서체를 적용하는 것만으로는 폰트 스타일이 변경되지 않으므로 직접 서체를 적용해 준다. =>input, button, textarea { font-family: 'Poppins', sans-serif }
Screen Reader Only 클래스 지정하기
sr-only | screen reader only 라는 클래스를 지정해 두면, html에는 표기되지 않지만 screen reader에서는 해당 정보가 읽힐 수 있도록 하는 기능을 쉽게 재사용할 수 있다. 이 때 display: none 이나 width: 0 또는 height: 0은 sr에서도 무시하기 때문에, 적절하지 않다.
.sr-only {
position: absolute;
z-index: -100;
/* option here */
width: 1px;
height: 1px;
overflow: hidden;
opacity: 0;
}
'Study > CSS' 카테고리의 다른 글
| etc | box-shadow, overflow, transform, visibility (0) | 2022.05.20 |
|---|---|
| Background (0) | 2022.05.19 |
| Float & Pseudo Element (0) | 2022.05.18 |
| Responsive Design (0) | 2022.04.26 |
| Transition & Animation (0) | 2022.04.06 |



